How Do You Know a File Is Vector
What Is a Vector File (And What Are the Vector File Formats)?
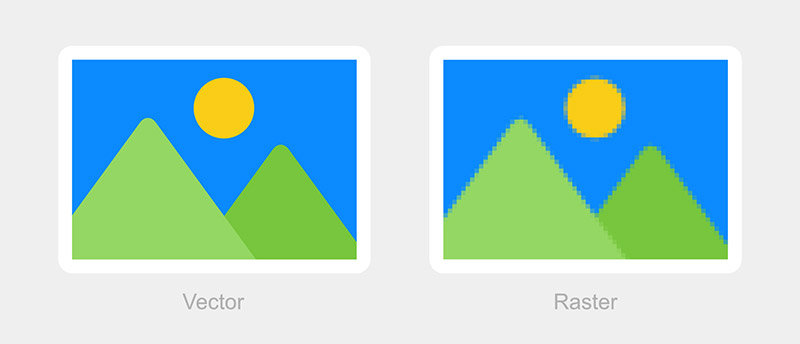
Vecteezy 2021-09-21T08:59:33-04:00A vector file is an epitome that can scale to any size without losing its quality and clarity. Vector graphics consist of mathematically defined lines, curves, and shapes, and they can be created and edited with vector editing apps like Adobe Illustrator and Inkscape. This is in contrast to raster or bitmap graphics that pixelate and lose clarity when enlarged.
With raster graphics, pixels grow in size when magnified and become visible to the naked eye. Even so, vectors can scale indefinitely and remain sharp since they apply mathematical formulas to create lines and geometric shapes instead of pixels.

In some cases, vectors also allow you lot to use smaller file sizes. For example, a raster or bitmap file for printing at a large size must include millions of pixels to present a articulate image with no pixelation. The result is a huge file size. In dissimilarity, vectors can calibration up, so there's no need for large files.
To learn more about the differences, please run into Raster vs. Vector.
When to Use Vector Files
While vectors offer a few distinct advantages over raster images, there are specific situations for a graphic designer to use each. For case, vectors are platonic for creating quality logos, illustrations, characters, business organisation cards, packaging, impress ads, and more. On the other hand, raster graphics are better for working with photos and complex images.
When used in the advisable situation, vectors provide outstanding versatility and a quality image. For example, yous tin can use a vector logo on anything from a business card to large displays similar a billboard, and it will await abrupt, with no degradation or pixelation. Still, if y'all were to save a logo in raster format, the logo pattern would lose sharpness whatsoever fourth dimension it's enlarged across its original dimensions (like designing for a large print). Therefore, when creating raster files, you'll need to consider possible uses of the design and how big the dimensions need to be. That's not the case when working with vectors since they can scale to any size.
Vecteezy offers the largest selection of loftier-quality vectors. We have millions of gratis vectors that can exist used in your personal and commercial pattern projects. Browse our selection of free downloads here.
Vector File Formats
There are several different vector file formats. Unfortunately, not all file formats work with every app or software, so information technology'due south helpful to retrieve virtually potential uses for the file before selecting a format.
Get millions of stock images and videos at the all-time price
Unlimited access. No attribution required. Starts at just $9/month.

- .ai – This is the native file format of Adobe Illustrator, the most popular software for creating and editing vector graphics. The .ai file format is a proficient option if you use Illustrator and know that any teammates or colleagues working on the file will also be using Illustrator. A drawback is that files sizes tend to be larger than other vector file formats.
- .eps – The Encapsulated Postscript file format is versatile and can be used with just virtually any vector editing app, but information technology's an older format that does non support transparent backgrounds.
- .svg – XML-based Scalable Vector Graphics are ideal for website images just can be used for other files considering about pattern software has broad support for the format.
- .cdr – The CDR file format was originally developed by Corel, the makers of CorelDRAW (a pop alternative to Adobe Illustrator). Nonetheless, it'south now a universal format supported past many programs.
- .pdf –This versatile file format supports both vector or raster graphics. PDFs are commonly used for printed designs because many programs can open up PDF files, and the design will ever look the aforementioned.
In some cases, you may have multiple versions of the same design or file. For example, you may design a business card in Illustrator and relieve the file in .ai format. You might need a .pdf file to send to the printer, and then you'll save the finished pattern as a .pdf file. Only you'll desire to proceed the .ai file as the working file for any futurity changes.

How to Open up and Edit a Vector File?
Not all graphic design software or tools back up vector image files. Some programs, like Adobe Photoshop, can open vector files, but they don't offer the capability for editing vector files or creating new vector graphics files. For example, in Photoshop, you can open a vector image, view information technology, or impress information technology. Yet, you won't be able to edit the vector file without rasterizing it. A rasterized file volition no longer be a vector file, and you'll lose the power to scale the epitome to a larger size without impacting clarity.
If yous want to edit an existing vector file, you'll need to open information technology in a programme that supports the specific file extension. Here are some of the almost popular apps and the vector file types they back up:
Adobe Illustrator
- Open files in these formats: .ai, .eps, .svg, .svgz, .pdf, .dwg, .dxf, .cdr, and more
- Relieve files in these formats: .ai, .eps, .svg, .pdf, .fxg
Inkscape
- Open up files in these formats: .ai, .eps, .svg, .svgz, .pdf, .cdr, and .vsd
- Save files in these formats: .svg, .svgz, .eps, .pdf, .dwg, .fxg, and more than
CorelDRAW
- Open files in these formats: .ai, .eps, .svg, .pdf, .cdr, .dwg, .dxf, .vsd, and more
- Save files in these formats: .cdr, .ai, .svg, .svgz, .pdf, dwg, .dxf, and more
Gravit Designer
- Open files in these formats: .eps, .svg, .svgz, .gvdesign (the Pro version can as well open .ai files)
- Save files in these formats: .gvdesign, .svg, .pdf
If you're saving a vector file, be sure to recollect about the programs others will need to open and work with the file. If you lot know which program others volition be using, yous can ensure that the program supports your file. On the other hand, if you don't know what software or app they'll be using, yous might need to salve the file in a few different vector file formats to ensure they'll be able to piece of work with it.
What Are Native File Formats?
Although the software and applications listed in a higher place all allow you lot to open, edit, and save your artwork in several image file types, not all types of files are equal. For example, you lot can salve a vector file in .svg format using Adobe Illustrator, but just the agile artboard saves. However, if you lot salve your artwork equally a .ai file, Illustrator's native file format, all of the data is saved and can be retrieved.
Different programs have their ain native file formats. We recommend that you salve your piece of work in the native file format of the app or software you're using until finishing the design. Then, you can salve the finished work in other file formats, if needed, then that other programs tin can open it. For example, you may salvage a file in .ai format while you're working on information technology, and then save the finished design in .pdf format to send off for press.
Here are the native file formats of each program:
- Adobe Illustrator – .ai
- Inkscape – .svg
- CorelDRAW – .cdr
- Gravit Designer – .gvdesign
Saving in Legacy Formats
Programs like Adobe Illustrator have changes and new features included in each release. As a result of the difference, older versions of Illustrator will not open up .ai files saved in more recent software versions. Nevertheless, when you're saving a file, you'll have the choice to salvage information technology in a legacy version to provide back up for someone using an older version of the software.
While saving documents in a legacy version volition provide greater versatility for your files, you lot may lose some data because of new features that aren't supported by the legacy version. When you lot're saving to a legacy version, you may see a warning nigh data that will be lost.
In full general, it's best to save your work in the current version unless there'southward a specific reason for needing the file in a legacy version.
Saving Text in Outlines
When y'all're preparing a file for print , it'southward essential to save the text as outlines. When the printer opens your file, it may not have all of the fonts used in the file. If the printer doesn't have a font, the program will convert the text to another font. This font conversion will alter the look of your design.
The solution is to catechumen the text to outlines. At this point, the text becomes vector shapes, and then information technology doesn't matter if the printer doesn't have the font. When information technology's converted to outlines, the text will no longer be editable. You'll want to salve two versions of your file:
- Save a working version earlier the text has been outlined
- Salve a version to ship to the printer with the text outlined
To convert text to outlines in Adobe Illustrator, become to Type > Create Outlines .
How Do I Know if My File is a True Vector?
Near vector file formats allow you to include raster images inside the vector file. For example, your .eps file may have a .png raster image within information technology. Even though your file is saved in .eps format, it volition not have the same characteristics of a true vector format since the raster image is included. Thankfully, at that place's an like shooting fish in a barrel way to see if at that place are any raster (bitmap) images in your file. In Adobe Illustrator, go to Window > Links and yous'll see a list of whatever raster images used in your file.
Conclusion
Vector files offering several advantages over rasters. Most notably, they can scale up with no loss in quality. Scalability is critical for certain types of projects, similar logo designs. In that location are several common vector file extensions, but it's usually all-time to stick with the native format of whatsoever software or application you're using, unless there'southward a specific reason for using a different extension.
Lead image by ibankibink.
Source: https://www.vecteezy.com/blog/design-tips/what-is-a-vector-file
0 Response to "How Do You Know a File Is Vector"
Post a Comment